کاربرد کلمه this در اکشن اسکریپت 3
گاهی اوقات قصد داریم که تعداد زیادی از مووی کلیپ ها را دستخوش تغییرات مشابهی بکنیم .
حال اگر بخواهیم برای هر مووی کلیپ یک دستور جدا گانه بنویسیم حجم کدها زیاد می شود .
حتماً تا کنون با مووی کلیپ هایی که با نام های سریالی نام گذاری شده اند مواجه شده اید . این نوع نام گذاری برای چنین مواقعی کاربرد دارد . کافی است شما از یک آرایه که نام تمام مووی کلیپ ها در آن نوشته شده و همچنین از یک حلقه for استفاده کنید. مثلاً اگر ده مووی کلیپ با نام های m1 تا m10 داشته باشید برای چرخش همه آنها به اندازه 45 درجه به روش زیر از یک آرایه ، یک حلقه for و از کلمه کلیدی this به شکل زیر استفاده می کنیم .
var myAry:Array = [m1,m2,m3,m4,m5,m6,m7,m8,m9,m10];
for(var i:uint = 1 ; i<10 ; i++)
{ this["m"+i].rotation += 45 * i ; }
رسم صفحه ساعت در فلش
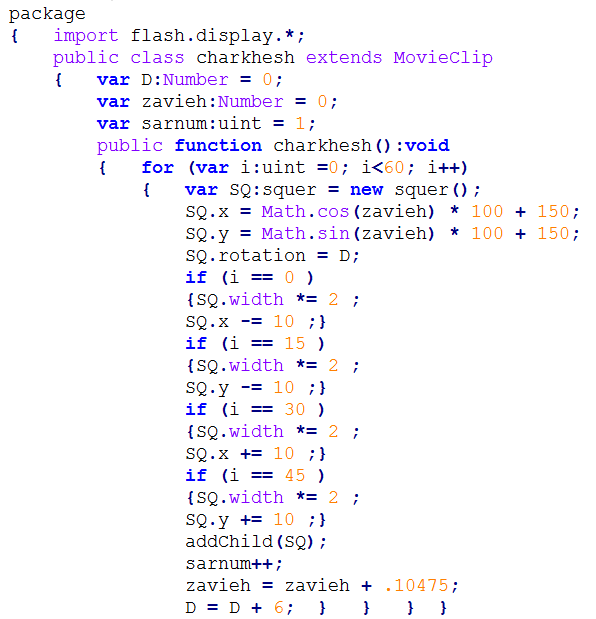
برای رسم یک صفحه شبیه صفحه ساعت در فلش فرمول زیر را در یک کلاس می نویسیم .

توجه کنید که درون کتابخانه باید یک مووی کلیپ با نام کلاسی squer داشته باشید که درون آن یک خط کوچک افقی با درازی 10 و پهنای یک پیکسل وجود داشته باشد. نام کلاسی که من نوشته ام charkhesh است شما می توانید نام کلاس خود را تغییر دهید.با این کلاس توسط یک خط کوتاه که حول یک دایره با حفظ زاویه مناسب قرار می گیردصفحه یک ساعت شبیه سازی می شود.با تغییر دو عدد 150 می توانید محل تشکیل صفحه ساعت را تغییر دهید.اگر خواستید تمام نقاط حول صفحه ساعت به یک اندازه باشد می توانید تمام خطوط مربوط به چهار جمله شرطی را پاک کنید ولی اگر خواستید دیگر اعداد صفحه ساعت مانند دوازده و سه و شش و نه باشند باید برای آنها نیز هشت جمله شرطی دیگر بنویسید که البته نوشتن آنها با این چهار نقطه متفاوت است بگونه ای که در بقیه نقاط باید مقدار سینوس و کسینوس آن نقاط را با یک شعاع کوچکتر تعیین کنیم. اگر شعاع را خیلی کوچک گرفتید خط به وسط دایره نزدیک می شود و اگر خیلی بزرگتر گرفتید از حول محور دور می شود .
