آموزش اکشن اسکریپت 3 - توابعی با پارامترهای ورودی و دارای مقدار برگشتی
همانطور که در درس قبلی مربوط به آموزش AS3 بیان شد یک تابع در صورتی که بتواند پارامترهایی را به عنوان ورودی دریافت کرده و پس از انجام عملیاتی روی آن یک خروجی برگرداند می تواند بسیار مفید باشد . در این پست روش نوشتن یک تابع در AS3 را بیان می کنیم که با دریافت دو ورودی از نوع عدد صحیح آنها را با هم جمع کرده و حاصل جمع آنها را به عنوان خروجی برمی گرداند.
function addNumbers(a:int , b:int):int
{
return a+b ;
}
trace(addNumbers(73,37));
همانطور که مشاهده می کنید تابعی به نام addNumbers دو عدد از نوع صحیح دریافت کرده و پس از جمع کردن آن با همدیگر حاصل جمع را بصورت یک عدد صحیح ارسال می کند.
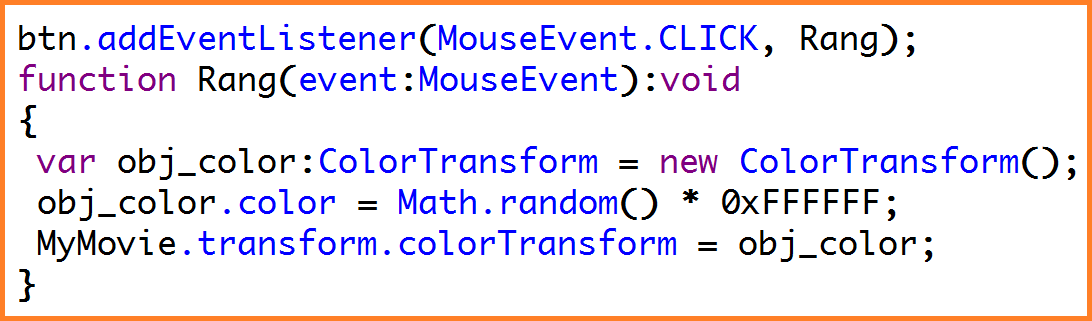
تولید رنگ های تصادفی
برای تولید رنگهای تصادفی و اعمال آن بر روی یک مووی کلیپ می توانید بشکل زیر عمل نمائید .
برای این کار فقط به یک کلید به نام btn و یک مووی کلیپ به نام MyMovie احتیاج دارید .
ابتدا یک لیسنر برای کلید می نویسید و در تابع مربوط به آن ابتدا یک رنگ به نام obj_color اعلان می کنید و در خط بعدی با کمک یک عدد تصادفی یک رنگ تولید کرده و به آن نسبت می دهم و در پایان نیز رنگ تولید شده را به مووی کلیپ اعمال می کنیم.

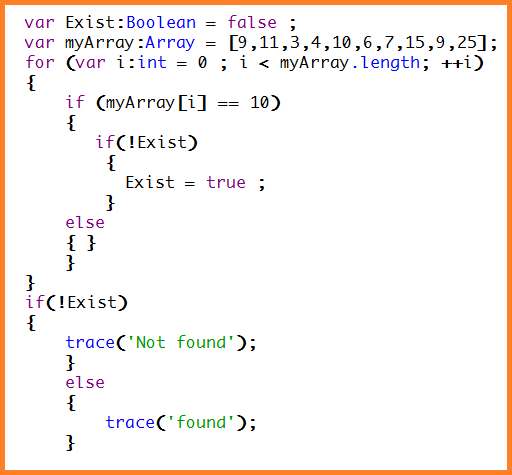
بررسی وجود یک المان دریک آرایه
در اینجا کدی نوشته ام که بررسی می کند آیا یک عدد یا رشته خاص درون آرایه ما وجود دارد یا نه . د ر خط اول یک متغیر از نوع بولین تعریف شده که با مقدار false ست شده است . در خط بعدی یک آرایه با تعدادی عضو تعریف شده از خط سوم به بعد در یک حلقه for بررسی می شود که آیا در این آرایه عدد 10 وجود دارد یا نه با بررسی کلیه اعضا اگر به عنصر 10 برخورد نمود در صورتی که بولین false باشد به true ست می شود و در غیر اینصورت هیچ کاری انجام نمی شود و مقدار بولین به همان حالت پیش فرض باقی می ماند . پس از اتمام بررسی کل اعضا آرایه در یک گزاره شرطی یکی از دو عنوان found و یا Not found در خروجی دیده می شود. این کد می تواند در بسیاری از بازی ها و کلیپ های آموزشی کاربرد داشته باشد.

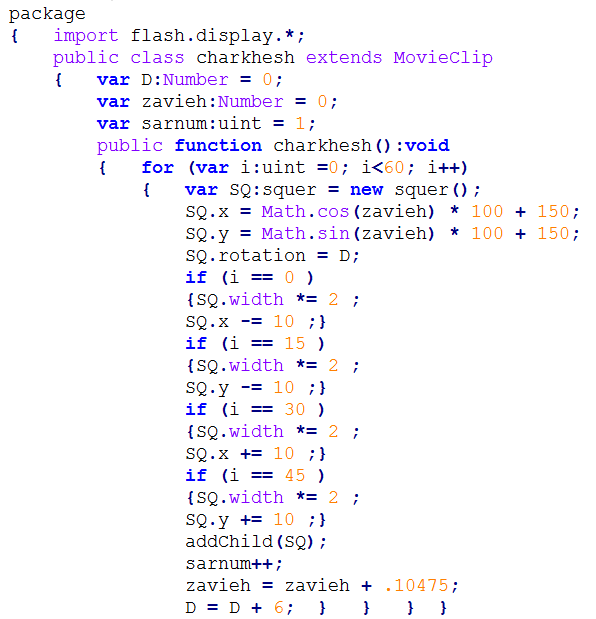
رسم صفحه ساعت در فلش
برای رسم یک صفحه شبیه صفحه ساعت در فلش فرمول زیر را در یک کلاس می نویسیم .

توجه کنید که درون کتابخانه باید یک مووی کلیپ با نام کلاسی squer داشته باشید که درون آن یک خط کوچک افقی با درازی 10 و پهنای یک پیکسل وجود داشته باشد. نام کلاسی که من نوشته ام charkhesh است شما می توانید نام کلاس خود را تغییر دهید.با این کلاس توسط یک خط کوتاه که حول یک دایره با حفظ زاویه مناسب قرار می گیردصفحه یک ساعت شبیه سازی می شود.با تغییر دو عدد 150 می توانید محل تشکیل صفحه ساعت را تغییر دهید.اگر خواستید تمام نقاط حول صفحه ساعت به یک اندازه باشد می توانید تمام خطوط مربوط به چهار جمله شرطی را پاک کنید ولی اگر خواستید دیگر اعداد صفحه ساعت مانند دوازده و سه و شش و نه باشند باید برای آنها نیز هشت جمله شرطی دیگر بنویسید که البته نوشتن آنها با این چهار نقطه متفاوت است بگونه ای که در بقیه نقاط باید مقدار سینوس و کسینوس آن نقاط را با یک شعاع کوچکتر تعیین کنیم. اگر شعاع را خیلی کوچک گرفتید خط به وسط دایره نزدیک می شود و اگر خیلی بزرگتر گرفتید از حول محور دور می شود .
