دستهها
ابر برجسب
AS3 کلاس سی شارپ آموزش سی شارپ آموزش اکشن اسکریپت 3 Foreach آموزش #C Dll #C اکشن اسکریپت3 دایره آرایه C# اکشن اسکریپت 3 اکشن اسکریپتجدیدترین یادداشتها
همه- S - بدست آوردن مساحت چند ضلعی ها
- S- پنهان کردن تصویر در تصویر
- S- پنهان کردن متن در تصویر
- S - تعیین مساحت مثلث به کمک مختصات سه رأس
- S - تقویم روزانه
- روش دسترسی به اعضاء یک کلاس public در سی شارپ #C
- تبدیل تصویر به استنسیل
- روش دسترسی به اعضاء یک کلاس private در سی شارپ #C
- آرایه ها در اکشن اسکریپت 3
- آموزش اکشن اسکریپت 3 - توابعی با پارامترهای ورودی و دارای مقدار برگشتی
بایگانی
- اسفند 1402 2
- بهمن 1402 7
- دی 1402 1
- آذر 1402 1
- خرداد 1402 3
- اردیبهشت 1402 10
- فروردین 1402 2
- شهریور 1401 6
- مرداد 1401 8
- تیر 1401 10
- خرداد 1401 1
- فروردین 1400 11
- شهریور 1399 1
- تیر 1399 2
- اسفند 1398 1
- بهمن 1398 15
- دی 1398 10
- آذر 1398 1
- تیر 1398 4
- خرداد 1398 24
- اردیبهشت 1398 12
- فروردین 1398 3
- بهمن 1397 1
- دی 1397 1
- خرداد 1397 2
- اردیبهشت 1397 1
- فروردین 1397 1
- اسفند 1396 3
- بهمن 1396 1
- آبان 1396 1
- مرداد 1396 5
- تیر 1396 18
- خرداد 1396 1
- دی 1394 7
- آذر 1394 9
جستجو
ساخت یک صفحه شطرنجی در اکشن اسکریپت 3
ساخت یک صفحه شطرنجی در اکشن اسکریپت 3
برای ساخت یک صفحه شطرنجی در اکشن اسکریپت 3 فقط با کمک یک مربع که در کتابخانه با هر نامی ساخته اید می توانید به روش زیر عمل کنید.

در خطوط اول و دوم دو رنگ تعریف شده .
در خطوط سوم و چهارم به آنها مقدار دهی شده که رنگهای زرد و آبی را در خود ذخیره کنند.
در ادامه کار فقط به کمک یک لوپ (Nested) می توانید برای ساخت مربع هایی با یک رنگ بصورت یک در میان شرط گذاشته و کد نویسی کرده و برای حالتی که شرط برقرار نیست مربع را با رنگ دیگری (Set) کنید تا بصورت شطرنجی پر شود.
دو عدد 6 تعداد مربعها در هر بعد از صفحه شطرنجی را نشان می دهند. که می توانید آنها را براحتی تغییر دهید.
عدد 50 ابعاد هر مربع را تعیین می کند.
دو عدد 30 نیز اندازه طول و عرض نقطه شروع صفحه شطرنجی هستند.
MouseEvent
Mouse Event
در این پست به دو نکته قابل توجه در باره رویدادهای موس (Mouse Event) می پردازیم .
در اکشن اسکریپت 3 ما می توانیم با ایجاد یک گوش دهنده (Listener) برای رویدادهای موس (Mouse Event) براحتی برای هر کدام از این رویدادها یک (function) را فراخوانی کرده و با آن عملیات دلخواه خود را انجام دهیم.
و اما دو نکته مهم : اول اینکه باید بدانید که راست کلیک (right click)در فلش قابل اجرا نیست .
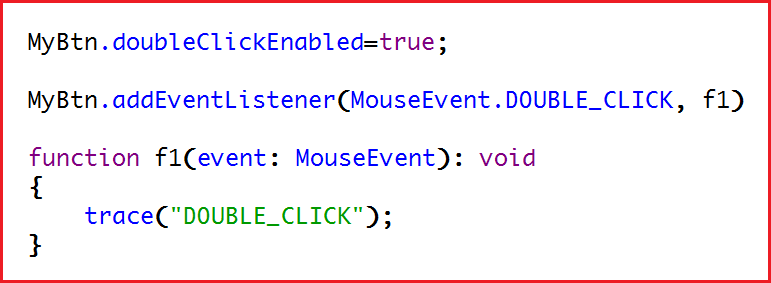
و نکته دوم این که برای استفاده از دبل کلیک(double Click) نیز ما باید خاصیت (Enabled) دبل کلیک را برای دکمه مورد نظر روی حالت (true) تنظیم کنیم .
در اینجا برای جلو گیری از طولانی شدن این پست فقط حالت مربوط به (double Click) و (set) کردن مربوطه را می نویسم .
امیدوارم که برای شما مفید باشد.