برخورد آبجکت ها روی صحنه در اکشن اسکریپت 3
در اکشن اسکریپت 3 اگر بخواهیم از برخورد دو شی ( آبجکت ) در روی صحنه مطلع شویم تا بتوانیم برای آن لحظه کار خاصی انجام شود باید بشکل زیر عمل کنیم . یک سند جدید باز کنید که فقط یک فریم دارد می توانید سه آبجکت روی صحنه را در سه لایه مجزا درست کنید و یا روی یک لایه قرار دهید . آبجکت ها شامل دو مووی کلیپ به هر شکلی که دوست دارید و همچنین یک تکست باکس از نوع داینامیک تکست می باشد.
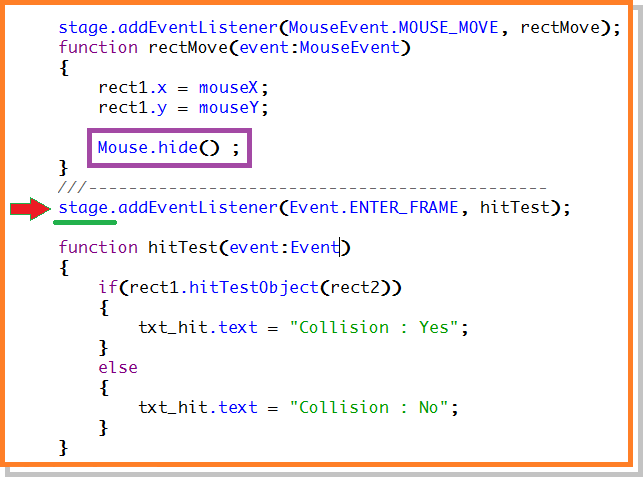
تمام این کدها در فریم یک نوشته می شوند.
در خط اول یک گوش دهنده به حرکت موس تعریف شده که به یک تابع به نام rectMove اشاره می کند .
در این تابع کوردینیشن یکی از موی کلیپ های روی صحنه rect1 با مختصات موس در طول برنامه تنظیم می گردد و همواره با آن حرکت می کند

در همین تابع همانطور که می بینید اشاره گر موس را پنهان کرده ایم شما می توانید با حذف این خط کد موس را آشکار کنید.
در خطوط بعدی یک گوش دهنده به رویداد اینتر فریم قرار دارد که در واقع برای stage نوشته شده اما شما می توانید کلمه استیج و نقطه پس از آن را حذف کنید سیستم بطور پیش فرض آن را برای استیج در نظر می گیرد .
این گوش دهنده که به ازاء هر یک ثانیه 24 بار ( بنا به اندازه فریم رت ) تابعی که برایش مشخص کرده ایم را انجام می دهد . در این تابع که کار اصلی برنامه صورت می گیرد تابعی نوشته شده که در آن بررسی می کند که دو آبجکت مورد نظر با هم برخورد دارند یا نه یعنی در کسر بسیار کوچکی از ثانیه بررسی می کند که هر کدام از این دو شی در حیطه همدیگر هستند یا نه . که اگر پاسخ مثبت بود خط اول و در غیر اینصورت خط آخر اجرا می شد . که درون این دو بخش از گزاره شرطی یک متن برای تکست باکس ما ارسال می شد.
رفتن به فریم دلخواه در اکشن اسکریپت 3
در اکشن اسکریپت 3 اگر بخواهیم برای انجام کاری از یک دکمه استفاده کنیم ، باید مراحل زیر را انجام دهیم
ساخت یک تصویر دلخواه بعنوان یک دکمه این تصویر هر شکلی می تواند باشد.
تبدیل شکل مورد نظر به یک مووی کلیپ . با زدن کلید اف 8 بدون انجام این کار استفاده از شکل بعنوان دکمه میسر نمی باشد
دادن یک instance name به این مووی کلیپ
تعریف یک گوش دهنده برای این مووی کلیپ .
تعریف یک تابع که درون آن دستورات اصلی قرار دارد. گوش دهنده ای که در مرحله قبل ساخته شده باید به نام این تابع اشاره کند.
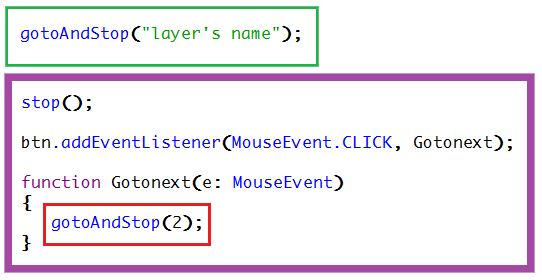
با نگاه به تصویر زیر متوجه می شویم که سند ما دارای دو فریم می باشد که با کلیک روی دکمه btn به فریم دوم می رویم .
دستور stop خط اول نیز برای این است که برنامه در فریم اول باقی بماند.
البته یک تذکر مهم در اینجا لازم است . سعی کنید که همیشه برای رفتن به یک فریم از شماره آن استفاده نکنید یعنی دقیقاً کاری که ما اینجا کرده ایم . برای انجام این کار بهترین روش نام گذاری فریمهایی است که قصد رفتن به آن را دارید. برای این کار بهتر است یک لایه اضافی در بالای لایه ها بسازید و فریم های مورد نظر را نام گذاری کرده و به روش زیر لغزنده را به آنها منتقل سازید.
فایده این کار در برنامه های بزرگ بوضوح آشکار می شود جایی که شما قصد ویرایش برخی از فریم ها رادارید و تعدادی فریم به آنها اضافه و یا از آنها کم می کنید اگر از شماره فریم استفاده کرده باشید همه چیز بهم می ریزد ولی در صورت استفاده از برچسب هر فریم لغزنده بدون در نظر گرفتن شماره فریم ها که تغییر کرده به آدرس نام فریم انتقال می یابد.

کنترل مووی کلیپ از درون کلاس در اکشن اسکریپت 3
با بررسی یک کلاس ساده در اکشن اسکریپت 3 که در آن می توانیم تمام ویژگیهای یک مووی کلیپ را کنترل کنیم اصول کار با کلاس ها را فرا می گیریم.
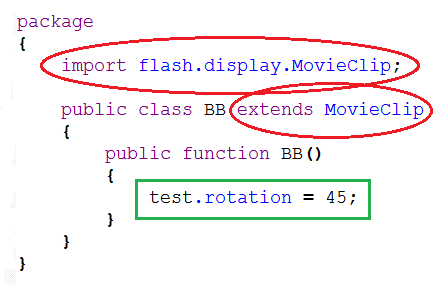
در تصویر زیر بجز قسمتهایی که با خطوط رنگی مشخص شده بقیه کدها را سیستم بطور پیش فرض در کلاسی که شما نامش را در ابتدای مرحله ساخت تعیین کرده اید می نویسد .

البته اگر از ابتدا کلاس خود را در کتابخانه ایجاد نمائید و یا یکی از مووی کلیپ های داخل کتابخانه را بعنوان کلاس معرفی کنید این دو خط که با علامت قرمز مشخص شده اند را نیز برای شما می نویسد. البته رفته رفته که کار شما جلو می رود و می خواهید برنامه های بزرگتری بسازید قطعاً خطوط برنامه خیلی خیلی بیشتر از این خواهد شد.
در خط اول که عمل Import انجام می گیرد توابعی که فلش برای انجام کار به آنها احتیاج دارد را بار گذاری می کند .یعنی به فلش می گوئید که تمامی آنچه که برای کار با مووی کلیپ ها می باشد را در اختیار برنامه بگذار.
در خط بعدی نیز با استفاده از کلمه extends از سیستم می خواهیم که هر آنچه که یک کلاس مووی کلیپ دارد مووی کلیپ ما نیز به ارث ببرد .
در تابع سازنده این کلاس نیز در کادر سبز رنگ می خواهیم تا مووی کلیپ ما به مقدار 45 درجه بچرخد.
تفاوت Button در اکشن اسکریپت 3 با اکشن اسکریپت 2
تفاوت Button در اکشن اسکریپت 3 با اکشن اسکریپت2
دوستانی که قبلاً با اکشن اسکریپت 2 کار کرده اند می دانند که در آنجا می شد یک دکمه را ساخت و در چند جای برنامه از آن استفاده نموده و با یک خط کد ساده برچسب آن را براحتی تغییر داد .
اما در اکشن اسکریپت 3 اگر شما یک Button را از راه معمول آن ساختید دیگر اجازه این کار را از شما می گیرد . هر بار برای تغییر برچسب باید یک دکمه جدید بسازید . اما راه بر طرف کردن این نقص چیست .
علاج کار در این است که شما یک مووی کلیپ بسازید و از آن بجای یک دکمه استفاده کنید با این کار فقط با ساختن یک مووی کلیپ هر چند بار که مایلید با رنگها ، ابعاد و برچسب های متفاوت می توانید از آن استفاده کنید و کتابخانه شما نیز حجیم نمی شود.
به عبارت بهتر در اکشن اسکریپت 3 می توانید از خیر استفاده از روش معمول و قدیمی ساخت Button بگذرید زیرا در عوض کمکی که به شما برای کاهش خطوط کد نویسی می کند در عوض سطح دسترسی شما را کاهش می دهد .و استفاده از آن فقط در مواردی است که ما تنها یک دکمه در برنامه داریم.
