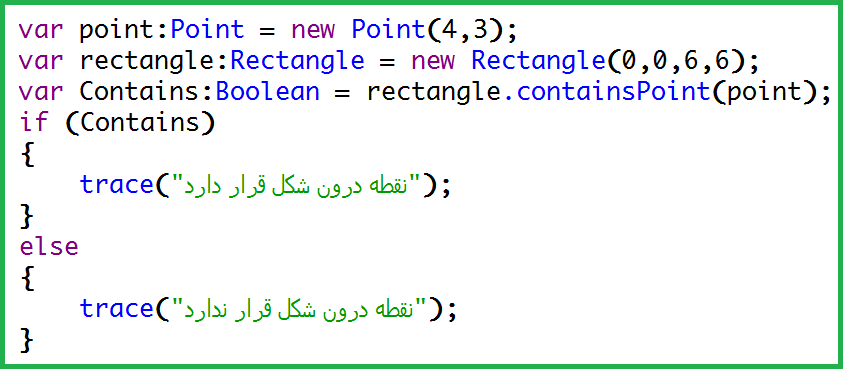
بررسی موقعیت یک نقطه
به منظور تشخیص اینکه آیا نقطه مورد نظر ما در یک محدوده مشخص قرار دارد یا نه از روش زیر استفاده می کنیم در این روش باید مختصات نقطه بالا سمت چپ و نقطه پائین سمت راست را به عنوان یک چهارگوش تعیین کنیم . حال باید مختصات یک نقطه را که می خواهیم بدانیم در آن محدوده قرار دارد یا نه را مشخص کنیم. اکنون با کمک گرفتن از یک تابع از پیش تعیین شده که در امکانات فلش موجود می باشد پاسخ را دریافت کنیم کافی است که با تعریف یک متغییر از نوع بولین این تابع و پارامترهای لازم آنرا در سمت راست آن بنویسم اگر پاسخ این تابع false بود یعنی نقطه درون محدوده قرار ندارد و اگر پاسخ آن true بود یعنی نقطه درون چهارگوش مورد نظر قرار دارد.

جهت استفاده کاربردی تر از این تابع شما می توانید از کلیک کردن با موس و دریافت مختصات محل موس استفاده کنید. و یک بازی زیبا بسازید.
کاربرد کلمه this در اکشن اسکریپت 3
گاهی اوقات قصد داریم که تعداد زیادی از مووی کلیپ ها را دستخوش تغییرات مشابهی بکنیم .
حال اگر بخواهیم برای هر مووی کلیپ یک دستور جدا گانه بنویسیم حجم کدها زیاد می شود .
حتماً تا کنون با مووی کلیپ هایی که با نام های سریالی نام گذاری شده اند مواجه شده اید . این نوع نام گذاری برای چنین مواقعی کاربرد دارد . کافی است شما از یک آرایه که نام تمام مووی کلیپ ها در آن نوشته شده و همچنین از یک حلقه for استفاده کنید. مثلاً اگر ده مووی کلیپ با نام های m1 تا m10 داشته باشید برای چرخش همه آنها به اندازه 45 درجه به روش زیر از یک آرایه ، یک حلقه for و از کلمه کلیدی this به شکل زیر استفاده می کنیم .
var myAry:Array = [m1,m2,m3,m4,m5,m6,m7,m8,m9,m10];
for(var i:uint = 1 ; i<10 ; i++)
{ this["m"+i].rotation += 45 * i ; }
رسم صفحه ساعت در فلش
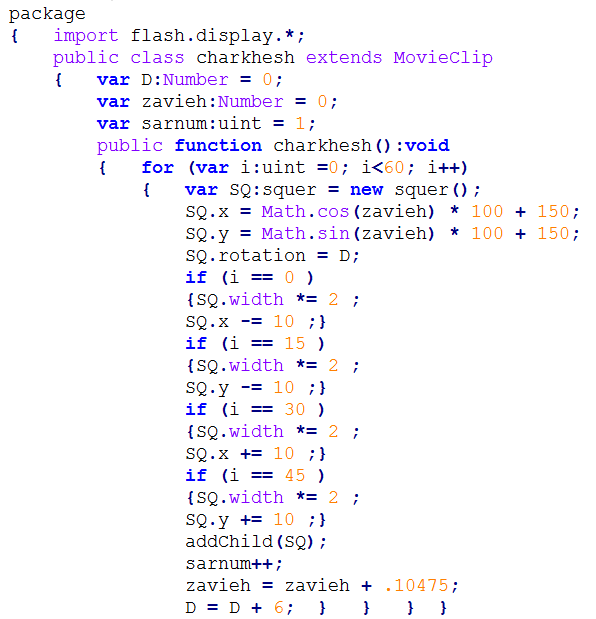
برای رسم یک صفحه شبیه صفحه ساعت در فلش فرمول زیر را در یک کلاس می نویسیم .

توجه کنید که درون کتابخانه باید یک مووی کلیپ با نام کلاسی squer داشته باشید که درون آن یک خط کوچک افقی با درازی 10 و پهنای یک پیکسل وجود داشته باشد. نام کلاسی که من نوشته ام charkhesh است شما می توانید نام کلاس خود را تغییر دهید.با این کلاس توسط یک خط کوتاه که حول یک دایره با حفظ زاویه مناسب قرار می گیردصفحه یک ساعت شبیه سازی می شود.با تغییر دو عدد 150 می توانید محل تشکیل صفحه ساعت را تغییر دهید.اگر خواستید تمام نقاط حول صفحه ساعت به یک اندازه باشد می توانید تمام خطوط مربوط به چهار جمله شرطی را پاک کنید ولی اگر خواستید دیگر اعداد صفحه ساعت مانند دوازده و سه و شش و نه باشند باید برای آنها نیز هشت جمله شرطی دیگر بنویسید که البته نوشتن آنها با این چهار نقطه متفاوت است بگونه ای که در بقیه نقاط باید مقدار سینوس و کسینوس آن نقاط را با یک شعاع کوچکتر تعیین کنیم. اگر شعاع را خیلی کوچک گرفتید خط به وسط دایره نزدیک می شود و اگر خیلی بزرگتر گرفتید از حول محور دور می شود .
برخورد آبجکت ها روی صحنه در اکشن اسکریپت 3
در اکشن اسکریپت 3 اگر بخواهیم از برخورد دو شی ( آبجکت ) در روی صحنه مطلع شویم تا بتوانیم برای آن لحظه کار خاصی انجام شود باید بشکل زیر عمل کنیم . یک سند جدید باز کنید که فقط یک فریم دارد می توانید سه آبجکت روی صحنه را در سه لایه مجزا درست کنید و یا روی یک لایه قرار دهید . آبجکت ها شامل دو مووی کلیپ به هر شکلی که دوست دارید و همچنین یک تکست باکس از نوع داینامیک تکست می باشد.
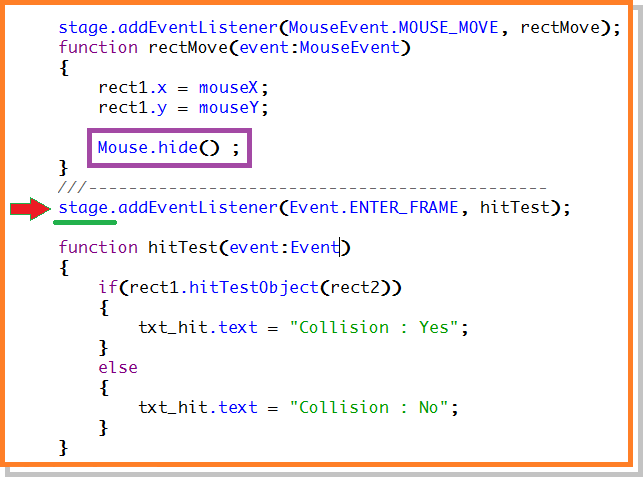
تمام این کدها در فریم یک نوشته می شوند.
در خط اول یک گوش دهنده به حرکت موس تعریف شده که به یک تابع به نام rectMove اشاره می کند .
در این تابع کوردینیشن یکی از موی کلیپ های روی صحنه rect1 با مختصات موس در طول برنامه تنظیم می گردد و همواره با آن حرکت می کند

در همین تابع همانطور که می بینید اشاره گر موس را پنهان کرده ایم شما می توانید با حذف این خط کد موس را آشکار کنید.
در خطوط بعدی یک گوش دهنده به رویداد اینتر فریم قرار دارد که در واقع برای stage نوشته شده اما شما می توانید کلمه استیج و نقطه پس از آن را حذف کنید سیستم بطور پیش فرض آن را برای استیج در نظر می گیرد .
این گوش دهنده که به ازاء هر یک ثانیه 24 بار ( بنا به اندازه فریم رت ) تابعی که برایش مشخص کرده ایم را انجام می دهد . در این تابع که کار اصلی برنامه صورت می گیرد تابعی نوشته شده که در آن بررسی می کند که دو آبجکت مورد نظر با هم برخورد دارند یا نه یعنی در کسر بسیار کوچکی از ثانیه بررسی می کند که هر کدام از این دو شی در حیطه همدیگر هستند یا نه . که اگر پاسخ مثبت بود خط اول و در غیر اینصورت خط آخر اجرا می شد . که درون این دو بخش از گزاره شرطی یک متن برای تکست باکس ما ارسال می شد.
