دستهها
ابر برجسب
AS3 کلاس سی شارپ آموزش سی شارپ آموزش اکشن اسکریپت 3 Foreach آموزش #C Dll #C اکشن اسکریپت3 دایره آرایه C# اکشن اسکریپت 3 اکشن اسکریپتجدیدترین یادداشتها
همه- S - بدست آوردن مساحت چند ضلعی ها
- S- پنهان کردن تصویر در تصویر
- S- پنهان کردن متن در تصویر
- S - تعیین مساحت مثلث به کمک مختصات سه رأس
- S - تقویم روزانه
- روش دسترسی به اعضاء یک کلاس public در سی شارپ #C
- تبدیل تصویر به استنسیل
- روش دسترسی به اعضاء یک کلاس private در سی شارپ #C
- آرایه ها در اکشن اسکریپت 3
- آموزش اکشن اسکریپت 3 - توابعی با پارامترهای ورودی و دارای مقدار برگشتی
بایگانی
- اسفند 1402 2
- بهمن 1402 7
- دی 1402 1
- آذر 1402 1
- خرداد 1402 3
- اردیبهشت 1402 10
- فروردین 1402 2
- شهریور 1401 6
- مرداد 1401 8
- تیر 1401 10
- خرداد 1401 1
- فروردین 1400 11
- شهریور 1399 1
- تیر 1399 2
- اسفند 1398 1
- بهمن 1398 15
- دی 1398 10
- آذر 1398 1
- تیر 1398 4
- خرداد 1398 24
- اردیبهشت 1398 12
- فروردین 1398 3
- بهمن 1397 1
- دی 1397 1
- خرداد 1397 2
- اردیبهشت 1397 1
- فروردین 1397 1
- اسفند 1396 3
- بهمن 1396 1
- آبان 1396 1
- مرداد 1396 5
- تیر 1396 18
- خرداد 1396 1
- دی 1394 7
- آذر 1394 9
جستجو
رفتن به فریم دلخواه در اکشن اسکریپت 3
در اکشن اسکریپت 3 اگر بخواهیم برای انجام کاری از یک دکمه استفاده کنیم ، باید مراحل زیر را انجام دهیم
ساخت یک تصویر دلخواه بعنوان یک دکمه این تصویر هر شکلی می تواند باشد.
تبدیل شکل مورد نظر به یک مووی کلیپ . با زدن کلید اف 8 بدون انجام این کار استفاده از شکل بعنوان دکمه میسر نمی باشد
دادن یک instance name به این مووی کلیپ
تعریف یک گوش دهنده برای این مووی کلیپ .
تعریف یک تابع که درون آن دستورات اصلی قرار دارد. گوش دهنده ای که در مرحله قبل ساخته شده باید به نام این تابع اشاره کند.
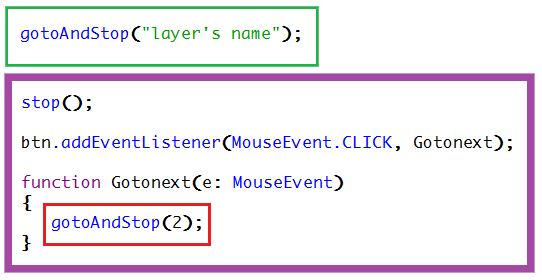
با نگاه به تصویر زیر متوجه می شویم که سند ما دارای دو فریم می باشد که با کلیک روی دکمه btn به فریم دوم می رویم .
دستور stop خط اول نیز برای این است که برنامه در فریم اول باقی بماند.
البته یک تذکر مهم در اینجا لازم است . سعی کنید که همیشه برای رفتن به یک فریم از شماره آن استفاده نکنید یعنی دقیقاً کاری که ما اینجا کرده ایم . برای انجام این کار بهترین روش نام گذاری فریمهایی است که قصد رفتن به آن را دارید. برای این کار بهتر است یک لایه اضافی در بالای لایه ها بسازید و فریم های مورد نظر را نام گذاری کرده و به روش زیر لغزنده را به آنها منتقل سازید.
فایده این کار در برنامه های بزرگ بوضوح آشکار می شود جایی که شما قصد ویرایش برخی از فریم ها رادارید و تعدادی فریم به آنها اضافه و یا از آنها کم می کنید اگر از شماره فریم استفاده کرده باشید همه چیز بهم می ریزد ولی در صورت استفاده از برچسب هر فریم لغزنده بدون در نظر گرفتن شماره فریم ها که تغییر کرده به آدرس نام فریم انتقال می یابد.